Продолжаю цикл уроков по функционалу и дизайну блога. Сегодня рассмотрим создание меню на боковой панели блога.
- Как создать собственные кнопки
- Как добавить элемент HTML/JavaScript
- Как объединить кнопки в меню блога
У многих из нас дизайн блога выдержан в конкретной цветовой гамме, и, конечно, хотелось бы, чтобы все остальные элементы дизайна, которые отвечают за функционал блога, были авторскими и не выбивались из шаблона.
Накопилось уже три урока блоговедения: каталог своих работ в блоге, фото в рамочке для каталога и меню блога, - значит, они заслужили отдельную страничку:) Поэтому сегодня в качестве примера создания кнопки меню я буду создавать кнопку для "Уроков Blogspot".
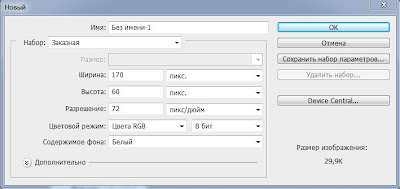
Открываем Photoshop, выбираем Файл->Создать:
В полях Ширина и Высота задаем нужные нам параметры в зависимости от ширины боковой панели, где будет размещено меню.
По предыдущему уроку сразу создаем рамочку для будущей кнопки в выбранном цвете.
Выбираем инструмент Горизонтальный текст, нужный шрифт и цвет будущего текста кнопки и, по желанию, украшаем кнопку картинкой или графическим элементом. Получаем, например, следующее:
Таким же образом создаем остальные элементы будущего меню. Осталось их собрать вместе и добавить в блог. Для этого создаем новое сообщение, добавляем в нем совершенно как обычно (как будто пишем пост в блог) свои кнопки, компонуем их, пока не удовлетворимся результатом. При добавлении созданных нами картинок, не забываем выбирать "исходный размер". После чего на каждую кнопку ставим ссылку. Как это сделать, не заходя в html-код, рассмотрено в уроке создания каталога.
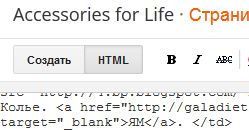
Переходим в режим HTML:
Копируем весь код. Открываем настройки Blogger, вкладка Дизайн:
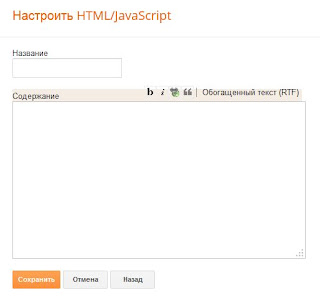
Нажимаем "Добавить гаджет" (все нужное выделила красными овалами). Открывается следующее диалоговое окно:
Поле "Название" оставляем пустым, а в поле "Содержание" вставляем скопированный код нашего меню. Пост, в которой мы компоновали свое меню, сохраняем как черновик и никогда не публикуем:))) Когда нам понадобится что-то изменить в меню, мы просто зайдем в свой черновик и внесем нужные изменения в режиме дизайна, а не копаясь в коде html.
Где взять графические кисти для дизайна, нестандартные красивые шрифты, как
создать собственную кисть, чтобы использовать ее в дизайне или в
авторской подписи фотографий, покажу в следующем уроке.
На этом цикл блоговедения я, пожалуй, закончу и перейду к фотографии и обработке предметного фото. Следующий урок будет переходным между двумя темами. Все вопросы и ссылки на ваши каталоги и меню блога присылайте в комментариях, мне и читателям будет очень интересно посмотреть на ваши примеры!














Спасибо! В избранное! :)
ОтветитьУдалитьКатенька, спасибо! Не забудь, как применишь, ссылочку увековечить)
УдалитьСпасибо все читаю восхищаюсь и пока ничего не делаю-но очень очень хочу.
ОтветитьУдалитьМарина, буду ждать)))
УдалитьС нетерпением жду обработки фотографий. Огромное спасибо, что делитесь такой важной информацией!
ОтветитьУдалитьАнна, спасибо вам!
УдалитьСпасибо, Галя. Какая ты молодец, что так терпеливо все объясняешь.
ОтветитьУдалитьОксана, пока еще не было даже намека на повод мое терпение испытывать))
УдалитьСпасибо Галя,у меня просто уже не хватает слов для похвалы.
ОтветитьУдалитьЗоряночка, спасибо!
УдалитьПоходу, надо уже начинать свой стиль вырабатывать... :) , теперь уже не сработают отговорки типа я не умею, и не знаю где это искать... :))) Спасибо, Галя!!!
ОтветитьУдалитьНаташа:))) Я же никого не заставляю, просто - а вдруг захочется, тогда и правда, знаете, где искать)))
УдалитьГалина, отличный урок!!!!! Меня поражает твоя производительность. Я не могу время найти на применение хотя бы одного из твоих уроков, а ты уже целый каталог МК создала! Умничка! Всё очень понятно, доступно и красиво!
ОтветитьУдалитьДинарочка, творчество и семья первичны, а дизайн и функционал - как приятное, но не обязательное дополнение)) Но я буду с нетерпением ждать, что твои золотые руки и голова придумают по моим урокам))) А то вон Леночка Миронова применила первый урок, так еще даже улучшила и упростила идею! Одна голова хорошо, а две лучше!))
УдалитьГалина, можно ли сделать урок с объяснениями как сделать верхнее меню - строчку под баннером?
ОтветитьУдалитьИ еще - как объединить некоторые темы под одним названием, как у вас в "Уроки в Блогспот", и выводит на страницу, где есть 1,2,3 урока.
Большое спасибо
Ну это на отдельный урок не тянет:)
УдалитьВерхнее меню - это гаджет "Страницы", который можно установить как описано в третьем уроке (в списке гаджетов нужно выбрать "Страницы"), как добавить новую страницу описано в первом уроке (Каталог - это ведь тоже страница). Ну а сами страницы уже заполнять как обычный пост в блог, либо в режиме html, либо в визуальном редакторе.
Cпасибо, буду пробовать
УдалитьГалина, спасибо за ценную информацию, буду пробовать!
ОтветитьУдалитьРада помочь) Надеюсь увидеть результат))
Удалитьarfrfz полезная статья! Спасибо, уже бегу настраивать меню в блоге:)
ОтветитьУдалитьЕлизавета, я смотрю все получилось!)))
УдалитьГаля, подскажи пожалуйста каких размеров твои кнопки?Спасибо.
ОтветитьУдалитьЗоряночка, по ширине 170 + по пикселю с каждой стороны на рамку, высота от 70 до 80.
УдалитьСпасибо большущее!!!А размер картинки с названием блога?
ОтветитьУдалитьШапка блога: 950х200
УдалитьСПАСИБО!!!
ОтветитьУдалитьА фотошоп где бы скачать, чтоб работал)))
ОтветитьУдалитьСпасибо! Попробую :)
ОтветитьУдалить